how to add contact form in blogger
आज की इस पोस्ट में हम how to add contact form in blogger के बारेमे जानने वाले है, हमने निचे stylish contact form for blogger html का कोड दिया है। जिसे आप अपने ब्लॉगर पेज में ऐड कर सकते है।
एक ब्लॉग में contact us page (form) होना जरुरी है। यह उपयोगकर्ताओं को व्यवस्थापक से संपर्क करने में मदद करता है। ब्लॉगर में contact us page (form) जोड़ने के कुछ तरीके हैं, लेकिन हम आपको contact us page HTML code को एक पेज में जोड़ने का बहुत ही आसान तरीका बताने वाले है।
यह पोस्ट ब्लॉगर या ब्लॉगस्पॉट के लिए contact us page सेट करने में आपकी सहायता करेगी। आपके ब्लॉगर के लिए निःशुल्क contact form प्राप्त करने का एक आसान तरीका यहाँ है। आइए देखें कि ब्लॉगर में Contact Form कैसे जोड़ें जाता है।
जब ब्लॉगर की स्थापना हुई थी, ब्लॉगर के लिए contact us (form) जोड़ने के लिए कोई गैजेट नहीं था, इसलिए कई ब्लॉगर्स को तीसरे पक्ष की वेबसाइटों पर जाकर संपर्क फ़ॉर्म पहेली के लिए भुगतान करना पड़ा।
लेकिन ब्लॉगर ने अपना contact us form गैजेट लॉन्च करने के बाद भी, इसे अभी भी बेहद अपर्याप्त माना गया था। क्योंकि आधिकारिक contact us form गैजेट केवल साइडबार फ़ुटर पर लागू किया गया था।
कई ब्लॉगर अपने ब्लॉग को सुव्यवस्थित और अधिक पेशेवर बनाने के लिए अपने स्वयं के पेज पर एक अलग ब्लॉगर संपर्क फ़ॉर्म रखना पसंद करते हैं। इसलिए हमने सोचा की उन ब्लॉगर्स की स्टाइलिश संपर्क फ़ॉर्म पेज जोड़ने में मद्दत हो सके।
आपको ब्लॉगर संपर्क फ़ॉर्म का उपयोग क्यों करना चाहिए?
ब्लॉगर का संपर्क फ़ॉर्म सबसे ऊपर होता है ताकि विज़िटर, कंपनियां और ब्रांड इसका उपयोग आपसे संपर्क करने के लिए कर सकें, इसलिए यह ब्लॉगर के लिए एक आवश्यक विशेषता है। ब्लॉगर संपर्क फ़ॉर्म लोगों को आप तक आसानी से पहुंचने का एक प्रभावी तरीका प्रदान करता है।
प्रतिक्रिया: आगंतुक आपके संपर्क फ़ॉर्म के माध्यम से अपनी प्रतिक्रिया देकर आसानी से आपके ब्लॉग पर टिप्पणी कर सकते हैं।
संदेश तुरंत वितरित किए जाने के लिए: जब कोई विज़िटर आपको सन्देश भेजता है तब तुरंत संदेश आपको प्राप्त होगा।
विश्वसनीय: यह ब्लॉगर द्वारा विकसित एक आधिकारिक गैजेट है, जो इसे तृतीय-पक्ष सेवाओं का उपयोग करने की तुलना में अधिक विश्वसनीय और भरोसेमंद तरीका बनाता है।
सूचना या सेवा अनुरोध: अगर कोई ब्लॉगर अपने ब्लॉग वेबसाइट के जरिए किसी उत्पाद या सेवा के विपणन करता हैं, तब संभावित ग्राहक अपने सवालोंके जवाब, या किसी समस्या का समाधान प्राप्त करने के लिए एक कस्टम संपर्क फ़ॉर्म का उपयोग करके व्यवस्थापक से संपर्क कर सकते हैं।
ब्लॉगर में Contact Form Page कैसे जोड़ें?
यदि आप ब्लॉगर पेज पर संपर्क फ़ॉर्म जोड़ना चाहते हैं, तो सबसे पहले आपको ब्लॉग के साइडबार में डिफ़ॉल्ट संपर्क फ़ॉर्म जोड़ना होगा।
तो आइए पहले देखें कि ब्लॉग के साइडबार में डिफ़ॉल्ट संपर्क फ़ॉर्म कैसे जोड़ते है।
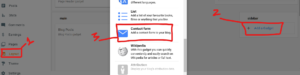
- सबसे पाहिले अपने ब्लॉगर डैशबोर्ड में लॉग इन करें और “Layout” पर जाएं।

- फिर साइड बार में “Add a gadget” लिंक पर क्लिक करें। अब आपके सामने Add a Gadget की टॅब आएगी।
- इसमें से “Contact Form” गैजेट पर क्लिक करें और “Save” बटन पर क्लीक करे।
साइडबार से ब्लॉगर संपर्क फ़ॉर्म छुपाएं।
अब अगले चरण में हमें संपर्क फ़ॉर्म को छिपाना होगा, ताकि यह केवल स्थिर पृष्ठ पर दिखाई दे। साइडबार से ब्लॉगर संपर्क फ़ॉर्म छुपाने के लिए निचे दिए गए स्टेप्स को फॉलो करो :
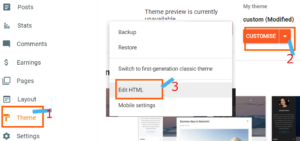
- अब “Theme” पर जाएं और customize बटन के साइड वाले ” 🔽 arrow” को दबाएं।
- फिर “Edit HTML” बटन को को दबाएं। अब कोड क्षेत्र में कहीं भी क्लिक करें।

- और CTRL + F keys (या Mac के लिए Command + F) दबाएँ, खोज बॉक्स ओपन हो जायेगा।

- खोज बॉक्स में निचे दिए गए टैग टाइप या पेस्ट करें और उन्हें खोजने के लिए एंटर दबाएं:
-
]]></b:skin>
- ]]></b:skin> इस टैग के ठीक ऊपर, निचे दिया यह CSS कोड जोड़ें:
-
#ContactForm1{display: none !important;}
- ऊपर बाईं ओर “Save” बटन पर क्लिक करें और अपना ब्लॉग देखें। संपर्क फ़ॉर्म विजेट चला जाना चाहिए।
ब्लॉगर के पेज में कस्टम ब्लॉगर संपर्क फ़ॉर्म कैसे जोड़े ?
ऊपर हमने संपर्क फ़ॉर्म के लिए आवश्यक सभी कोड को सक्षम कर दिया है, अब हमें निचे दिए स्टेप्स को फॉलो करना है।
- सबसे पाहिले “Pages” पर क्लीक करें और फिर “+ New Page” बटन पर क्लिक करें।
- यदि आपके पास पहले से Contact Us पेज है, तो उसी पृष्ठ के शीर्षक पर क्लिक करें।
- एक बार पेज एडिटर खुलने के बाद, पेज का शीर्षक में Contact Us लिखो। Permalink को SEO फ्रेंडली बनाने के लिए पहले शीर्षक लिखना होता है।
- अब “HTML View” पर क्लिक करें क्योंकि वहां हम कस्टम ब्लॉगर संपर्क फ़ॉर्म के html कोड को पेस्ट करने वाले है।
- फिर साइट साईट पर दिखने वाले “Options” बटन पर क्लीक करके Reader comments को छिपाने के लिए “Do not allow; show existing” बटन पर क्लिक करें।

- नीचे कस्टम ब्लॉगर संपर्क फ़ॉर्म का कोड हैं। निचे दिए गए कोड को कॉपी करें और अपने पेज एडिटर के HTML बॉक्स में पेस्ट करें।
-
<style type=”text/css”>.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:0}hr{position:relative;height:.75em;border:0;overflow:hidden;margin:0}hr:before{content:””;display:block;position:absolute;top:0;left:0;height:.75em;width:5.1em;background:#C4DD83;box-shadow:5em 0 0 0 #F4FCC9,10em 0 0 0 #FDCD78,15em 0 0 0 #ED786F,20em 0 0 0 #D99DBF,25em 0 0 0 #C39EDC,30em 0 0 0 #679DE2,35em 0 0 0 #62C2E3,40em 0 0 0 #F4FCC9,45em 0 0 0 #FDCD78,50em 0 0 0 #ED786F,55em 0 0 0 #D99DBF,60em 0 0 0 #C39EDC}.contactf-name,.contactf-email{float:left;width:49.25%}.contactf-name{margin-right:1.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:25px 0 0;padding:10px;font-size:15px;color:#ccc;border-color:#E8E8E8;border-width:2px 2px 4px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:40px;font-size:15px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);background:#EE786F;border:0;border-bottom:2px solid #D4685C;outline:none;cursor:pointer;-webkit-box-shadow:inset 0 -2px #D4685C;box-shadow:inset 0 -2px #D4685C}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none !important;box-shadow:none !important;padding:0 !important;height:11px !important;width:11px !important;}</style><div class=”widget ContactForm” id=”ContactForm22″><div class=”contact-form-widget”><hr><div class=”form”><form name=”contact-form”><div class=”contactf-name”><input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”Name” size=”30″ type=”text” value=”Name” onblur=’if (this.value == “”) {this.value = “Name”;}’ onfocus=’if (this.value == “Name”) {this.value = “”;}’/></div><div class=”contactf-email”><input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”E-mail address” size=”30″ type=”text” value=”E-mail address” onblur=’if (this.value == “”) {this.value = “E-mail address”;}’ onfocus=’if (this.value == “E-mail address”) {this.value = “”;}’/></div><div style=”clear:both”></div><div class=”contactf-message”><textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”Type your message here…” rows=”5″ type=”text” value=”Type your message here…” onblur=’if (this.value == “”) {this.value = “Type your message here…”;}’ onfocus=’if (this.value == “Type your message here…”) {this.value = “”;}’></textarea><input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Send Message” /><div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”></div><div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”></div></div></form></div></div></div>
- कोड जोड़ने के बाद, ऊपर दाईं ओर “Publish” बटन पर क्लिक करें।
अब आप ब्लॉगर कॉन्टैक्ट फॉर्म को सीधे अपने स्टैटिक पेज पर देख पाएंगे। संपर्क फॉर्म ठीक से काम करता है या नहीं यह देखने के लिए आप परीक्षण के रूप में एक संदेश भेज सकते हैं। संदेश अपने जिस ईमेल ईडी से ब्लॉग खोला है उस ईमेल बॉक्स में आएगा। आप ईमेल की जांच करने के लिए ब्लॉगर वाल ईमेल खोलके देख सकते है।
इसे भी बढे : 100% Fast Loading Blogger Templates
ब्लॉगर संपर्क फ़ॉर्म से भेजा संदेश कहाँ जाते हैं?
अगर कोई विज़िटर ब्लॉगर संपर्क फ़ॉर्म के माध्यम से कोई प्रश्न पूछता है या फ़ीडबैक भेजता है, तो वह आपके ब्लॉगर खाते से जेड हुए ईमेल पर भेज दिया जाता है।
“Contact Us” page add करने का क्या लाभ है?
जैसे की हमने आपको पाहिले ही बताया है, अपने पाठकों को आपसे बातचीत करने का मौका देने के लिए एक ब्लॉगर संपर्क फ़ॉर्म बहुत महत्वपूर्ण है। यह आपको पाठकों से विश्वसनीयता प्रदान करता है। उत्पाद या सेवा के विपणन में मदत करता है।
ब्लॉगर संपर्क फ़ॉर्म काम नहीं कर रहा है। क्या समस्या हो सकती है?
सबसे पाहिले संपर्क फ़ॉर्म के html कोड की जाँच करे, या फिर पुराण कोड़ हटके नया कोड जर्द करे।
उसके बाद आप ब्लॉग से लिंक किए गए ईमेल की प्रति जाँच करें की संदेश आया है या नहीं।
मुझे आशा है कि आपको हमारा ब्लॉगर में Contact Form कैसे जोड़ें यह लेख पसंद आया होगा। अगर आपको कोई सवाल पूछना है तो निचे कम्मेंट में पूछ सकते है।








1 comment